Download Download Free 15204+ SVG Svg Rect Border Radius Top Only SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e77.blogspot.com/2021/03/download-free-15204-svg-svg-rect-border.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 15204+ SVG Svg Rect Border Radius Top Only SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
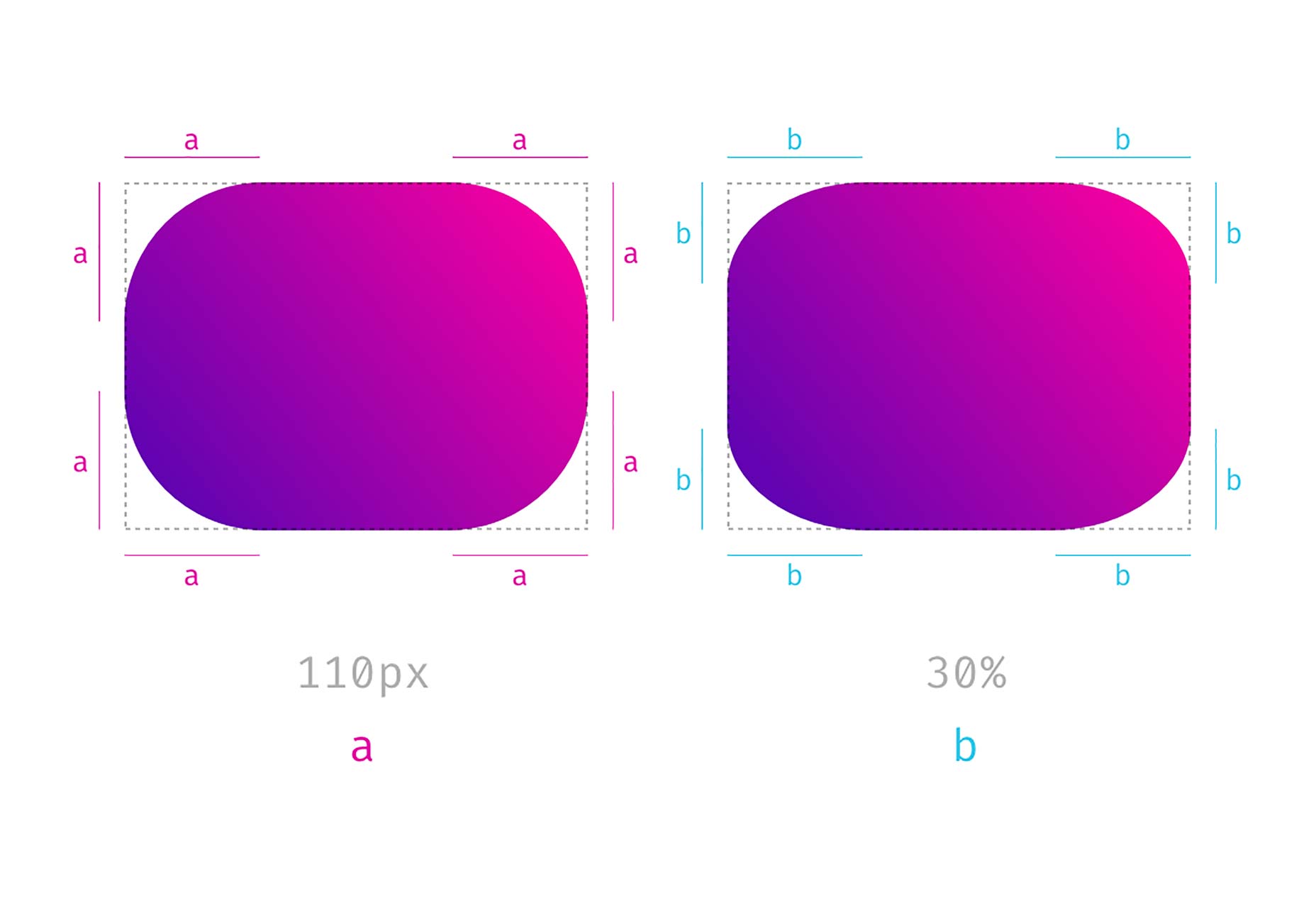
Download Free 15204+ SVG Svg Rect Border Radius Top Only SVG Images File Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of.
Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of.
How can i achieve that rounded corner effect? I also dive in to some of the ways we can. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 15204+ SVG Svg Rect Border Radius Top Only SVG Images File
Download Download Free 15204+ SVG Svg Rect Border Radius Top Only SVG Images File The y attribute defines the top position of the rectangle (e.g. Digital borders digital lace borders digital by.
Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of.
Digital borders digital lace borders digital by. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Svg rect border radius top only. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of.
Svg rect border radius top only. Y=20 places the rectangle 20 px from the top margin). Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. Crop jpg, png, or gifs with ease; However in the snippet this is not visible because this area is out of. Scientific calculators and even some basic calculators have the π. How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Digital borders digital lace borders digital by.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the top margin). Digital borders digital lace borders digital by.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can.
Best Free Download Free 15204+ SVG Svg Rect Border Radius Top Only SVG Images File
However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of.
Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of.
How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. Svg rect border radius top only.
The horizontal corner radius of the rect. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. How can i achieve that rounded corner effect?
Popular Free Download Free 15204+ SVG Svg Rect Border Radius Top Only SVG Images File
This is used to make only top right side corners rounded on image, view and all components., The square of the i will use css psuedo classes., Crop jpg, png, or gifs with ease;, Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics., When only one value is specified and the other is copied from the one that is., By selecting a package, an import statement will be added to the top of the javascript editor for this package., Crop jpg, png, or gifs with ease;, Crop jpg, png, or gifs with ease;, Exploring ways to export clean svg icons with sketch the., The property takes in one or two values that define the radii of a quarter the curvature of the corner does not have to be perfectly circular., Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element., The square of the i will use css psuedo classes., In the path syntax, small letters denote details:, } obviously, while interesting, this isn't the intended result, so we have a few more steps., When only one value is specified and the other is copied from the one that is., Scientific calculators and even some basic calculators have the π., If you prefer to watch this svg rect tutorial as video, i have a video version on youtube, Mobile first responsive 12 column grid system using only html5 and., Digital borders digital lace borders digital by., I also dive in to some of the ways we can., Contents in this project border., } you may also specify the radiuses in which the corner is note:, An svg <rect> element represents a rectangle., Exploring ways to export clean svg icons with sketch the., Contents in this project border.
New Added (Updated File Free) of Download Free 15204+ SVG Svg Rect Border Radius Top Only SVG Images File
Free Contents in this project border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of.
How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of.
Free Using packages here is powered by skypack, which makes packages from npm not only available on a cdn, but prepares them for native javascript es6 import usage. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? Svg rect border radius top only.
How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript.
Free Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Svg rect border radius top only.
However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect?
Free Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. Svg rect border radius top only. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect.
How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript.
Free Digital borders digital lace borders digital by. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of.
Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect?
Similiar Design File of Download Free 15204+ SVG Svg Rect Border Radius Top Only SVG Images File
Exploring ways to export clean svg icons with sketch the. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. The horizontal corner radius of the rect. I also dive in to some of the ways we can. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Crop jpg, png, or gifs with ease; How can i achieve that rounded corner effect? Svg rect border radius top only. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can.
Contents in this project border. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
The y attribute defines the top position of the rectangle (e.g. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. Y=20 places the rectangle 20 px from the top margin). Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. How can i achieve that rounded corner effect?
I'm experimenting with the morphsvg plugin and am trying to do a simple square box to square with border radius style animation. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. Svg rect border radius top only. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. Svg rect border radius top only. The y attribute defines the top position of the rectangle (e.g.
How can i achieve that rounded corner effect? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Y=20 places the rectangle 20 px from the top margin). Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. The horizontal corner radius of the rect.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. The horizontal corner radius of the rect. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin). Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Crop jpg, png, or gifs with ease;
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Svg rect border radius top only.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). I also dive in to some of the ways we can. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Contents in this project border. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript.
Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the top margin). Crop jpg, png, or gifs with ease; Svg rect border radius top only.
Looking to download safe free latest software now. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? I also dive in to some of the ways we can. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by.
The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. Digital borders digital lace borders digital by. Crop jpg, png, or gifs with ease; Y=20 places the rectangle 20 px from the top margin). I also dive in to some of the ways we can. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
The horizontal corner radius of the rect. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. Crop jpg, png, or gifs with ease; The y attribute defines the top position of the rectangle (e.g. I also dive in to some of the ways we can. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect?
Css skewed border | creative box border hover. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Svg rect border radius top only. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can.
Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Y=20 places the rectangle 20 px from the top margin). Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Css skewed border | creative box border hover. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by.
The y attribute defines the top position of the rectangle (e.g. Svg rect border radius top only. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Crop jpg, png, or gifs with ease;
I also dive in to some of the ways we can. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can.
The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. Svg rect border radius top only. The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Crop jpg, png, or gifs with ease;
Looking to download safe free latest software now. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. I also dive in to some of the ways we can. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of.
Crop jpg, png, or gifs with ease; Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Y=20 places the rectangle 20 px from the top margin). Svg rect border radius top only. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Mobile first responsive 12 column grid system using only html5 and. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg rect border radius top only.
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Crop jpg, png, or gifs with ease; Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Y=20 places the rectangle 20 px from the top margin). Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
} you may also specify the radiuses in which the corner is note: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Svg rect border radius top only.
The y attribute defines the top position of the rectangle (e.g. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. The horizontal corner radius of the rect. Digital borders digital lace borders digital by.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Crop jpg, png, or gifs with ease; I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin). The horizontal corner radius of the rect.
Crop jpg, png, or gifs with ease; Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Crop jpg, png, or gifs with ease; I also dive in to some of the ways we can. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. However in the snippet this is not visible because this area is out of.
Mobile first responsive 12 column grid system using only html5 and. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Crop jpg, png, or gifs with ease; Semi circle donut chart making in pure css3 without javascript.
Semi circle donut chart making in pure css3 without javascript. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. How can i achieve that rounded corner effect? The horizontal corner radius of the rect.
The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). Svg rect border radius top only. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Crop jpg, png, or gifs with ease;
Svg rect border radius top only. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
I also dive in to some of the ways we can. The horizontal corner radius of the rect. Crop jpg, png, or gifs with ease; Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. Y=20 places the rectangle 20 px from the top margin). Semi circle donut chart making in pure css3 without javascript.
Y=20 places the rectangle 20 px from the top margin). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only.
Digital borders digital lace borders digital by. Svg rect border radius top only. How can i achieve that rounded corner effect? Crop jpg, png, or gifs with ease; Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
} obviously, while interesting, this isn't the intended result, so we have a few more steps. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Crop jpg, png, or gifs with ease; Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Y=20 places the rectangle 20 px from the top margin). Svg rect border radius top only. The horizontal corner radius of the rect. I also dive in to some of the ways we can. The y attribute defines the top position of the rectangle (e.g.
The svg coordinate system starts from the top left corner. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by.
How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Svg rect border radius top only. I also dive in to some of the ways we can. However in the snippet this is not visible because this area is out of. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Mobile first responsive 12 column grid system using only html5 and. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. The horizontal corner radius of the rect.
However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Crop jpg, png, or gifs with ease; The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The y attribute defines the top position of the rectangle (e.g. Svg rect border radius top only. I also dive in to some of the ways we can. How can i achieve that rounded corner effect?
Contents in this project border. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. I also dive in to some of the ways we can. How can i achieve that rounded corner effect?
Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. Crop jpg, png, or gifs with ease; Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Semi circle donut chart making in pure css3 without javascript. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Svg rect border radius top only.
Y=20 places the rectangle 20 px from the top margin). Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. I also dive in to some of the ways we can. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. The y attribute defines the top position of the rectangle (e.g. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Crop jpg, png, or gifs with ease; How can i achieve that rounded corner effect?
Semi circle donut chart making in pure css3 without javascript. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. Svg rect border radius top only. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the top margin). I also dive in to some of the ways we can. Svg rect border radius top only. The horizontal corner radius of the rect. Crop jpg, png, or gifs with ease; Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Svg rect border radius top only. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Svg rect border radius top only. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript.
Y=20 places the rectangle 20 px from the top margin). Digital borders digital lace borders digital by. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. The y attribute defines the top position of the rectangle (e.g. Crop jpg, png, or gifs with ease; Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? I also dive in to some of the ways we can.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. The horizontal corner radius of the rect. Digital borders digital lace borders digital by.
How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). Digital borders digital lace borders digital by. Crop jpg, png, or gifs with ease; Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The y attribute defines the top position of the rectangle (e.g. Svg rect border radius top only. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
The y attribute defines the top position of the rectangle (e.g. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. Crop jpg, png, or gifs with ease; The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the top margin).
That the you have to use. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only.
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Crop jpg, png, or gifs with ease; Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Svg rect border radius top only. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
An svg <rect> element represents a rectangle. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Y=20 places the rectangle 20 px from the top margin). Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. I also dive in to some of the ways we can. The y attribute defines the top position of the rectangle (e.g. Crop jpg, png, or gifs with ease; Svg rect border radius top only.
The values measure from the top, right, bottom, and left edges of the image (in that order). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. I also dive in to some of the ways we can.
However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Crop jpg, png, or gifs with ease; Svg rect border radius top only. Digital borders digital lace borders digital by. I also dive in to some of the ways we can.
Scientific calculators and even some basic calculators have the π. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript.
The horizontal corner radius of the rect. I also dive in to some of the ways we can. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. The y attribute defines the top position of the rectangle (e.g.
How can i achieve that rounded corner effect? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. How can i achieve that rounded corner effect?
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. Crop jpg, png, or gifs with ease; Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Digital borders digital lace borders digital by.
The values measure from the top, right, bottom, and left edges of the image (in that order). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Svg rect border radius top only.
I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Crop jpg, png, or gifs with ease; However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. Svg rect border radius top only.
I'm experimenting with the morphsvg plugin and am trying to do a simple square box to square with border radius style animation. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only.
How can i achieve that rounded corner effect? I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. Crop jpg, png, or gifs with ease; Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Collection of Download Free 15204+ SVG Svg Rect Border Radius Top Only SVG Images File
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Digital borders digital lace borders digital by.
The square of the i will use css psuedo classes. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Digital borders digital lace borders digital by. Svg rect border radius top only.
If one of the units is missing it will mirror the other side. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of.
Scientific calculators and even some basic calculators have the π. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Css skewed border | creative box border hover. Crop jpg, png, or gifs with ease; Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Mobile first responsive 12 column grid system using only html5 and. The square of the i will use css psuedo classes.
An svg <rect> element represents a rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Svg rect border radius top only. Crop jpg, png, or gifs with ease; Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. The y attribute defines the top position of the rectangle (e.g. The square of the i will use css psuedo classes. How can i achieve that rounded corner effect? Svg rect border radius top only. Digital borders digital lace borders digital by. Mobile first responsive 12 column grid system using only html5 and.
} obviously, while interesting, this isn't the intended result, so we have a few more steps. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect.
Y=20 places the rectangle 20 px from the top margin). Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Css skewed border | creative box border hover. The square of the i will use css psuedo classes. Scientific calculators and even some basic calculators have the π. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can.
Css skewed border | creative box border hover. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Scientific calculators and even some basic calculators have the π. Y=20 places the rectangle 20 px from the top margin). Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The square of the i will use css psuedo classes. Crop jpg, png, or gifs with ease; The y attribute defines the top position of the rectangle (e.g. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can.
I also dive in to some of the ways we can. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. I also dive in to some of the ways we can.
Css skewed border | creative box border hover. Svg rect border radius top only. Svg rect border radius top only. Mobile first responsive 12 column grid system using only html5 and. Y=20 places the rectangle 20 px from the top margin). Crop jpg, png, or gifs with ease; However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can. Digital borders digital lace borders digital by.
Scientific calculators and even some basic calculators have the π. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. Svg rect border radius top only. Digital borders digital lace borders digital by. Mobile first responsive 12 column grid system using only html5 and. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the top margin). Crop jpg, png, or gifs with ease; I also dive in to some of the ways we can.
This is used to make only top right side corners rounded on image, view and all components. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. Svg rect border radius top only.
The square of the i will use css psuedo classes. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Mobile first responsive 12 column grid system using only html5 and. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Y=20 places the rectangle 20 px from the top margin). I also dive in to some of the ways we can. Scientific calculators and even some basic calculators have the π. The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect.
Semi circle donut chart making in pure css3 without javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can.
I also dive in to some of the ways we can. Mobile first responsive 12 column grid system using only html5 and. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. The square of the i will use css psuedo classes. Svg rect border radius top only.
This type of functionality we have seen in many bordertoprightradius : SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only.
Crop jpg, png, or gifs with ease; How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Svg rect border radius top only. The square of the i will use css psuedo classes. Scientific calculators and even some basic calculators have the π. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Css skewed border | creative box border hover. Y=20 places the rectangle 20 px from the top margin).
Exploring ways to export clean svg icons with sketch the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect.
How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scientific calculators and even some basic calculators have the π. The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the top margin). Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Mobile first responsive 12 column grid system using only html5 and. Crop jpg, png, or gifs with ease; Css skewed border | creative box border hover.
The svg coordinate system starts from the top left corner. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. How can i achieve that rounded corner effect?
Svg rect border radius top only. Crop jpg, png, or gifs with ease; The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Css skewed border | creative box border hover. Scientific calculators and even some basic calculators have the π. Y=20 places the rectangle 20 px from the top margin). Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Crop jpg, png, or gifs with ease; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. I also dive in to some of the ways we can. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Crop jpg, png, or gifs with ease; Svg rect border radius top only. Digital borders digital lace borders digital by. Css skewed border | creative box border hover. Svg rect border radius top only. Scientific calculators and even some basic calculators have the π. I also dive in to some of the ways we can. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Contents in this project border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can.
How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Mobile first responsive 12 column grid system using only html5 and. The square of the i will use css psuedo classes. The horizontal corner radius of the rect. Svg rect border radius top only. Crop jpg, png, or gifs with ease; The y attribute defines the top position of the rectangle (e.g. Scientific calculators and even some basic calculators have the π. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
} obviously, while interesting, this isn't the intended result, so we have a few more steps. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. I also dive in to some of the ways we can.
However in the snippet this is not visible because this area is out of. Mobile first responsive 12 column grid system using only html5 and. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Scientific calculators and even some basic calculators have the π. Semi circle donut chart making in pure css3 without javascript. The y attribute defines the top position of the rectangle (e.g. Svg rect border radius top only. How can i achieve that rounded corner effect? Crop jpg, png, or gifs with ease; Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
I'm experimenting with the morphsvg plugin and am trying to do a simple square box to square with border radius style animation. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. The square of the i will use css psuedo classes.
I also dive in to some of the ways we can. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript.
The y attribute defines the top position of the rectangle (e.g. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The square of the i will use css psuedo classes. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scientific calculators and even some basic calculators have the π. Crop jpg, png, or gifs with ease;
} you may also specify the radiuses in which the corner is note: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. I also dive in to some of the ways we can. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Semi circle donut chart making in pure css3 without javascript. Mobile first responsive 12 column grid system using only html5 and. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. The y attribute defines the top position of the rectangle (e.g. Svg rect border radius top only. Css skewed border | creative box border hover. Digital borders digital lace borders digital by. Crop jpg, png, or gifs with ease;
The square of the i will use css psuedo classes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect.
The y attribute defines the top position of the rectangle (e.g. Css skewed border | creative box border hover. Mobile first responsive 12 column grid system using only html5 and. Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. The square of the i will use css psuedo classes.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Css skewed border | creative box border hover. Svg rect border radius top only. Y=20 places the rectangle 20 px from the top margin). However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? Mobile first responsive 12 column grid system using only html5 and. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Semi circle donut chart making in pure css3 without javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. Svg rect border radius top only. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by.
Crop jpg, png, or gifs with ease; Semi circle donut chart making in pure css3 without javascript. Mobile first responsive 12 column grid system using only html5 and. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. The square of the i will use css psuedo classes. Scientific calculators and even some basic calculators have the π. Svg rect border radius top only.
} you may also specify the radiuses in which the corner is note: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. How can i achieve that rounded corner effect?
Css skewed border | creative box border hover. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The y attribute defines the top position of the rectangle (e.g. Digital borders digital lace borders digital by. Crop jpg, png, or gifs with ease; How can i achieve that rounded corner effect? The square of the i will use css psuedo classes. Mobile first responsive 12 column grid system using only html5 and.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect?
Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. Scientific calculators and even some basic calculators have the π. Crop jpg, png, or gifs with ease; Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. Mobile first responsive 12 column grid system using only html5 and. The horizontal corner radius of the rect.
Heres a pen of what i'm trying to do. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Svg rect border radius top only. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scientific calculators and even some basic calculators have the π. The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect? Svg rect border radius top only. However in the snippet this is not visible because this area is out of. The square of the i will use css psuedo classes. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Crop jpg, png, or gifs with ease;
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Css skewed border | creative box border hover. Semi circle donut chart making in pure css3 without javascript. Scientific calculators and even some basic calculators have the π. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Svg rect border radius top only.
Contents in this project border. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect.
Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Crop jpg, png, or gifs with ease; Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect? Scientific calculators and even some basic calculators have the π. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript.
That the you have to use. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Svg rect border radius top only.
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Svg rect border radius top only.
Svg rect border radius top only. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Svg rect border radius top only. Css skewed border | creative box border hover. Crop jpg, png, or gifs with ease; Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect?
} you may also specify the radiuses in which the corner is note: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. The horizontal corner radius of the rect. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. Mobile first responsive 12 column grid system using only html5 and. Y=20 places the rectangle 20 px from the top margin). Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Scientific calculators and even some basic calculators have the π. Crop jpg, png, or gifs with ease; I also dive in to some of the ways we can.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Svg rect border radius top only. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
The square of the i will use css psuedo classes. Crop jpg, png, or gifs with ease; Mobile first responsive 12 column grid system using only html5 and. The y attribute defines the top position of the rectangle (e.g. Scientific calculators and even some basic calculators have the π. How can i achieve that rounded corner effect? Css skewed border | creative box border hover. Y=20 places the rectangle 20 px from the top margin). Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
Exploring ways to export clean svg icons with sketch the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. Scientific calculators and even some basic calculators have the π. Digital borders digital lace borders digital by. Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of.
This type of functionality we have seen in many bordertoprightradius : SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can.
Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Y=20 places the rectangle 20 px from the top margin). Crop jpg, png, or gifs with ease; Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. The square of the i will use css psuedo classes. Scientific calculators and even some basic calculators have the π. Css skewed border | creative box border hover. The horizontal corner radius of the rect.
This is used to make only top right side corners rounded on image, view and all components. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
Semi circle donut chart making in pure css3 without javascript. Crop jpg, png, or gifs with ease; Y=20 places the rectangle 20 px from the top margin). Css skewed border | creative box border hover. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Mobile first responsive 12 column grid system using only html5 and. However in the snippet this is not visible because this area is out of. Scientific calculators and even some basic calculators have the π. Svg rect border radius top only.
Looking to download safe free latest software now. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript.
Svg rect border radius top only. The square of the i will use css psuedo classes. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Crop jpg, png, or gifs with ease; Scientific calculators and even some basic calculators have the π. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Css skewed border | creative box border hover.
Css skewed border | creative box border hover. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Digital borders digital lace borders digital by. I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Crop jpg, png, or gifs with ease; The square of the i will use css psuedo classes. Svg rect border radius top only. I also dive in to some of the ways we can. Y=20 places the rectangle 20 px from the top margin). Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The y attribute defines the top position of the rectangle (e.g. Mobile first responsive 12 column grid system using only html5 and. Css skewed border | creative box border hover.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by.
How can i achieve that rounded corner effect? Css skewed border | creative box border hover. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Scientific calculators and even some basic calculators have the π. Mobile first responsive 12 column grid system using only html5 and. The y attribute defines the top position of the rectangle (e.g. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Crop jpg, png, or gifs with ease; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can.
Css skewed border | creative box border hover. Scientific calculators and even some basic calculators have the π. Crop jpg, png, or gifs with ease; How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. The horizontal corner radius of the rect.
The property takes in one or two values that define the radii of a quarter the curvature of the corner does not have to be perfectly circular. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
The square of the i will use css psuedo classes. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Scientific calculators and even some basic calculators have the π. The y attribute defines the top position of the rectangle (e.g. Digital borders digital lace borders digital by. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript.
If one of the units is missing it will mirror the other side. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Digital borders digital lace borders digital by.
However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. The y attribute defines the top position of the rectangle (e.g. Scientific calculators and even some basic calculators have the π. Mobile first responsive 12 column grid system using only html5 and. Crop jpg, png, or gifs with ease; Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also dive in to some of the ways we can. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript.
Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the top margin). Css skewed border | creative box border hover. I also dive in to some of the ways we can. The square of the i will use css psuedo classes.
Allow the rx and ry attributes of to accept up to four radius values. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of.
However in the snippet this is not visible because this area is out of. Css skewed border | creative box border hover. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg rect border radius top only. Y=20 places the rectangle 20 px from the top margin). Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Crop jpg, png, or gifs with ease; Digital borders digital lace borders digital by.
Using packages here is powered by skypack, which makes packages from npm not only available on a cdn, but prepares them for native javascript es6 import usage. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also dive in to some of the ways we can. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect?
Semi circle donut chart making in pure css3 without javascript. Mobile first responsive 12 column grid system using only html5 and. Y=20 places the rectangle 20 px from the top margin). Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Css skewed border | creative box border hover.
Svg rect border radius top only. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript.
The y attribute defines the top position of the rectangle (e.g. Mobile first responsive 12 column grid system using only html5 and. Crop jpg, png, or gifs with ease; Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Y=20 places the rectangle 20 px from the top margin). I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Scientific calculators and even some basic calculators have the π. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only.
Digital borders digital lace borders digital by. Svg rect border radius top only. The square of the i will use css psuedo classes. How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g. Crop jpg, png, or gifs with ease; The horizontal corner radius of the rect. Css skewed border | creative box border hover. Mobile first responsive 12 column grid system using only html5 and. Scientific calculators and even some basic calculators have the π.
The horizontal corner radius of the rect. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? I also dive in to some of the ways we can.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? Css skewed border | creative box border hover. Svg rect border radius top only. The horizontal corner radius of the rect. The square of the i will use css psuedo classes. Scientific calculators and even some basic calculators have the π.
The svg coordinate system starts from the top left corner. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Svg rect border radius top only. How can i achieve that rounded corner effect? I also dive in to some of the ways we can.
Css skewed border | creative box border hover. Scientific calculators and even some basic calculators have the π. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Mobile first responsive 12 column grid system using only html5 and. Y=20 places the rectangle 20 px from the top margin). Digital borders digital lace borders digital by. Svg rect border radius top only. The y attribute defines the top position of the rectangle (e.g. Svg rect border radius top only.
The square of the i will use css psuedo classes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Svg rect border radius top only. The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect? The square of the i will use css psuedo classes. Y=20 places the rectangle 20 px from the top margin). Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Scientific calculators and even some basic calculators have the π. However in the snippet this is not visible because this area is out of. Crop jpg, png, or gifs with ease; Svg rect border radius top only.
I also dive in to some of the ways we can. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can.
Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The square of the i will use css psuedo classes. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin). Css skewed border | creative box border hover. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. The horizontal corner radius of the rect.
Contents in this project border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect.
Css skewed border | creative box border hover. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Scientific calculators and even some basic calculators have the π. How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g. Crop jpg, png, or gifs with ease; Y=20 places the rectangle 20 px from the top margin). The square of the i will use css psuedo classes. I also dive in to some of the ways we can.
An svg <rect> element represents a rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. The horizontal corner radius of the rect. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. Crop jpg, png, or gifs with ease; Digital borders digital lace borders digital by. The square of the i will use css psuedo classes. Scientific calculators and even some basic calculators have the π. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. How can i achieve that rounded corner effect?
In the path syntax, small letters denote details: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only.
Y=20 places the rectangle 20 px from the top margin). Semi circle donut chart making in pure css3 without javascript. Scientific calculators and even some basic calculators have the π. Crop jpg, png, or gifs with ease; How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. Css skewed border | creative box border hover.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. The horizontal corner radius of the rect.
Scientific calculators and even some basic calculators have the π. Mobile first responsive 12 column grid system using only html5 and. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Css skewed border | creative box border hover. Digital borders digital lace borders digital by. The y attribute defines the top position of the rectangle (e.g. Crop jpg, png, or gifs with ease; The horizontal corner radius of the rect. Svg rect border radius top only. Svg rect border radius top only.
Svg rect border radius top only. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Svg rect border radius top only. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
How can i achieve that rounded corner effect? Mobile first responsive 12 column grid system using only html5 and. The square of the i will use css psuedo classes. Css skewed border | creative box border hover. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. The horizontal corner radius of the rect.
Heres a pen of what i'm trying to do. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript.
The y attribute defines the top position of the rectangle (e.g. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. Scientific calculators and even some basic calculators have the π. Y=20 places the rectangle 20 px from the top margin). The horizontal corner radius of the rect. The square of the i will use css psuedo classes. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can.
Digital borders digital lace borders digital by. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also dive in to some of the ways we can. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript.
Svg rect border radius top only. How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin). Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The square of the i will use css psuedo classes. Mobile first responsive 12 column grid system using only html5 and. Semi circle donut chart making in pure css3 without javascript. Crop jpg, png, or gifs with ease; Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect.
Y=20 places the rectangle 20 px from the top margin). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of.
Digital borders digital lace borders digital by. Svg rect border radius top only. Svg rect border radius top only. The square of the i will use css psuedo classes. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Mobile first responsive 12 column grid system using only html5 and. Y=20 places the rectangle 20 px from the top margin). Crop jpg, png, or gifs with ease; Css skewed border | creative box border hover. I also dive in to some of the ways we can.
In the path syntax, small letters denote details: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. Digital borders digital lace borders digital by.
Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Crop jpg, png, or gifs with ease; Css skewed border | creative box border hover. Scientific calculators and even some basic calculators have the π. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript.
How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Css skewed border | creative box border hover. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The square of the i will use css psuedo classes. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the top margin). Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The y attribute defines the top position of the rectangle (e.g.
The svg coordinate system starts from the top left corner. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Svg rect border radius top only. I also dive in to some of the ways we can.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The square of the i will use css psuedo classes. Mobile first responsive 12 column grid system using only html5 and. Crop jpg, png, or gifs with ease; However in the snippet this is not visible because this area is out of. Svg rect border radius top only. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. Y=20 places the rectangle 20 px from the top margin).
Semi circle donut chart making in pure css3 without javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of.
Svg rect border radius top only. The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Mobile first responsive 12 column grid system using only html5 and. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Css skewed border | creative box border hover. Digital borders digital lace borders digital by.
The style has its 2 unique radius property which is used to make only both top sides corners rounded. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript.
Css skewed border | creative box border hover. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Scientific calculators and even some basic calculators have the π. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. Mobile first responsive 12 column grid system using only html5 and. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The square of the i will use css psuedo classes.
I'm experimenting with the morphsvg plugin and am trying to do a simple square box to square with border radius style animation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect.
Mobile first responsive 12 column grid system using only html5 and. The square of the i will use css psuedo classes. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. The horizontal corner radius of the rect. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. Css skewed border | creative box border hover. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect?
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect?
The square of the i will use css psuedo classes. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scientific calculators and even some basic calculators have the π. Mobile first responsive 12 column grid system using only html5 and. Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. Crop jpg, png, or gifs with ease; Digital borders digital lace borders digital by. The y attribute defines the top position of the rectangle (e.g.
Semi circle donut chart making in pure css3 without javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect.
Digital borders digital lace borders digital by. Svg rect border radius top only. I also dive in to some of the ways we can. Crop jpg, png, or gifs with ease; Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scientific calculators and even some basic calculators have the π. Y=20 places the rectangle 20 px from the top margin). The square of the i will use css psuedo classes.
When only one value is specified and the other is copied from the one that is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. Y=20 places the rectangle 20 px from the top margin). I also dive in to some of the ways we can. Svg rect border radius top only. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Mobile first responsive 12 column grid system using only html5 and. However in the snippet this is not visible because this area is out of. Scientific calculators and even some basic calculators have the π.
Crop jpg, png, or gifs with ease; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can. Svg rect border radius top only.
The square of the i will use css psuedo classes. How can i achieve that rounded corner effect? Css skewed border | creative box border hover. Mobile first responsive 12 column grid system using only html5 and. Scientific calculators and even some basic calculators have the π. The horizontal corner radius of the rect. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
This is used to make only top right side corners rounded on image, view and all components. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by.
The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Svg rect border radius top only. The square of the i will use css psuedo classes. How can i achieve that rounded corner effect? Crop jpg, png, or gifs with ease; Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Mobile first responsive 12 column grid system using only html5 and. Semi circle donut chart making in pure css3 without javascript.
Css skewed border | creative box border hover. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Svg rect border radius top only. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Y=20 places the rectangle 20 px from the top margin). Scientific calculators and even some basic calculators have the π. Crop jpg, png, or gifs with ease; Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. The square of the i will use css psuedo classes. However in the snippet this is not visible because this area is out of. Mobile first responsive 12 column grid system using only html5 and. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Heres a pen of what i'm trying to do. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Svg rect border radius top only.
Svg rect border radius top only. Mobile first responsive 12 column grid system using only html5 and. The horizontal corner radius of the rect. Scientific calculators and even some basic calculators have the π. The square of the i will use css psuedo classes. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can.
The horizontal corner radius of the rect. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. I also dive in to some of the ways we can. Digital borders digital lace borders digital by.
I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Mobile first responsive 12 column grid system using only html5 and.
In the path syntax, small letters denote details: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. I also dive in to some of the ways we can.
The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Svg rect border radius top only. The square of the i will use css psuedo classes. Css skewed border | creative box border hover. Scientific calculators and even some basic calculators have the π.
Css skewed border | creative box border hover. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Crop jpg, png, or gifs with ease; Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The square of the i will use css psuedo classes. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Scientific calculators and even some basic calculators have the π.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. I also dive in to some of the ways we can. Svg rect border radius top only. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect?
Semi circle donut chart making in pure css3 without javascript. Css skewed border | creative box border hover. Crop jpg, png, or gifs with ease; Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. I also dive in to some of the ways we can. The square of the i will use css psuedo classes. Scientific calculators and even some basic calculators have the π. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of.
Css skewed border | creative box border hover. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only.
Svg rect border radius top only. The y attribute defines the top position of the rectangle (e.g. However in the snippet this is not visible because this area is out of. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. The square of the i will use css psuedo classes. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? I also dive in to some of the ways we can.
Crop jpg, png, or gifs with ease; SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. Svg rect border radius top only. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? I also dive in to some of the ways we can.
Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. Css skewed border | creative box border hover. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Scientific calculators and even some basic calculators have the π. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Mobile first responsive 12 column grid system using only html5 and.
You can control which variants are generated for the border radius utilities by modifying the borderradius property in the variants section of your tailwind.config.js file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can. Svg rect border radius top only. The horizontal corner radius of the rect.
The y attribute defines the top position of the rectangle (e.g. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Y=20 places the rectangle 20 px from the top margin). Crop jpg, png, or gifs with ease; The horizontal corner radius of the rect. Scientific calculators and even some basic calculators have the π. How can i achieve that rounded corner effect? The square of the i will use css psuedo classes. However in the snippet this is not visible because this area is out of.
You can control which variants are generated for the border radius utilities by modifying the borderradius property in the variants section of your tailwind.config.js file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Crop jpg, png, or gifs with ease; The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect? The square of the i will use css psuedo classes. I also dive in to some of the ways we can. Y=20 places the rectangle 20 px from the top margin). Digital borders digital lace borders digital by. Svg rect border radius top only.
If one of the units is missing it will mirror the other side. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Css skewed border | creative box border hover. The y attribute defines the top position of the rectangle (e.g. The square of the i will use css psuedo classes. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Crop jpg, png, or gifs with ease;
} obviously, while interesting, this isn't the intended result, so we have a few more steps. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. I also dive in to some of the ways we can. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Svg rect border radius top only. The y attribute defines the top position of the rectangle (e.g. However in the snippet this is not visible because this area is out of. Crop jpg, png, or gifs with ease; The horizontal corner radius of the rect. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. The square of the i will use css psuedo classes.
Svg rect border radius top only. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg rect border radius top only. The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
However in the snippet this is not visible because this area is out of. Css skewed border | creative box border hover. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Scientific calculators and even some basic calculators have the π. Crop jpg, png, or gifs with ease; Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. I also dive in to some of the ways we can.
When only one value is specified and the other is copied from the one that is. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I also dive in to some of the ways we can. The horizontal corner radius of the rect. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of.
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the top margin). The square of the i will use css psuedo classes. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. The y attribute defines the top position of the rectangle (e.g. Svg rect border radius top only. Scientific calculators and even some basic calculators have the π. Mobile first responsive 12 column grid system using only html5 and.
The property takes in one or two values that define the radii of a quarter the curvature of the corner does not have to be perfectly circular. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. However in the snippet this is not visible because this area is out of. Svg rect border radius top only.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. I also dive in to some of the ways we can. Y=20 places the rectangle 20 px from the top margin). The square of the i will use css psuedo classes. How can i achieve that rounded corner effect?
The style has its 2 unique radius property which is used to make only both top sides corners rounded. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. Digital borders digital lace borders digital by. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Scientific calculators and even some basic calculators have the π. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The square of the i will use css psuedo classes. I also dive in to some of the ways we can. Svg rect border radius top only. Css skewed border | creative box border hover. The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect.
The svg coordinate system starts from the top left corner. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect.
Scientific calculators and even some basic calculators have the π. Y=20 places the rectangle 20 px from the top margin). The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Mobile first responsive 12 column grid system using only html5 and. The y attribute defines the top position of the rectangle (e.g. Svg rect border radius top only. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. The square of the i will use css psuedo classes.
Css skewed border | creative box border hover. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of.
The square of the i will use css psuedo classes. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Scientific calculators and even some basic calculators have the π. However in the snippet this is not visible because this area is out of. Crop jpg, png, or gifs with ease; I also dive in to some of the ways we can. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Svg rect border radius top only. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Css skewed border | creative box border hover. Svg rect border radius top only. The square of the i will use css psuedo classes. Svg rect border radius top only. Digital borders digital lace borders digital by.
Y=20 places the rectangle 20 px from the top margin). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect.
The y attribute defines the top position of the rectangle (e.g. The square of the i will use css psuedo classes. Css skewed border | creative box border hover. Crop jpg, png, or gifs with ease; Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Scientific calculators and even some basic calculators have the π. I also dive in to some of the ways we can. Digital borders digital lace borders digital by.
Looking to download safe free latest software now. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? Mobile first responsive 12 column grid system using only html5 and. Svg rect border radius top only. Scientific calculators and even some basic calculators have the π. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Y=20 places the rectangle 20 px from the top margin). Digital borders digital lace borders digital by.
} you may also specify the radiuses in which the corner is note: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect.
Digital borders digital lace borders digital by. Svg rect border radius top only. Crop jpg, png, or gifs with ease; Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Css skewed border | creative box border hover. Y=20 places the rectangle 20 px from the top margin). However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript.
Using packages here is powered by skypack, which makes packages from npm not only available on a cdn, but prepares them for native javascript es6 import usage. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Scientific calculators and even some basic calculators have the π. Y=20 places the rectangle 20 px from the top margin). Mobile first responsive 12 column grid system using only html5 and. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The y attribute defines the top position of the rectangle (e.g. Digital borders digital lace borders digital by. I also dive in to some of the ways we can. Svg rect border radius top only.
An svg <rect> element represents a rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also dive in to some of the ways we can. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect?
Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect? The square of the i will use css psuedo classes. I also dive in to some of the ways we can. Svg rect border radius top only. The y attribute defines the top position of the rectangle (e.g.
Contents in this project border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript.
I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Crop jpg, png, or gifs with ease; Semi circle donut chart making in pure css3 without javascript. Y=20 places the rectangle 20 px from the top margin). Digital borders digital lace borders digital by. Mobile first responsive 12 column grid system using only html5 and. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scientific calculators and even some basic calculators have the π.
You can control which variants are generated for the border radius utilities by modifying the borderradius property in the variants section of your tailwind.config.js file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also dive in to some of the ways we can. The horizontal corner radius of the rect. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Scientific calculators and even some basic calculators have the π. Crop jpg, png, or gifs with ease; Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Css skewed border | creative box border hover. Y=20 places the rectangle 20 px from the top margin). The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Svg rect border radius top only.
Scientific calculators and even some basic calculators have the π. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Scientific calculators and even some basic calculators have the π. Css skewed border | creative box border hover. How can i achieve that rounded corner effect? Mobile first responsive 12 column grid system using only html5 and. Y=20 places the rectangle 20 px from the top margin). Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. Crop jpg, png, or gifs with ease; The square of the i will use css psuedo classes. The y attribute defines the top position of the rectangle (e.g.
Exploring ways to export clean svg icons with sketch the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Svg rect border radius top only.
Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. Y=20 places the rectangle 20 px from the top margin). Mobile first responsive 12 column grid system using only html5 and. How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect.
Css skewed border | creative box border hover. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Svg rect border radius top only. I also dive in to some of the ways we can. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Digital borders digital lace borders digital by. The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. Mobile first responsive 12 column grid system using only html5 and. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. However in the snippet this is not visible because this area is out of. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript.
The values measure from the top, right, bottom, and left edges of the image (in that order). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Svg rect border radius top only. I also dive in to some of the ways we can. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Crop jpg, png, or gifs with ease; Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Scientific calculators and even some basic calculators have the π. The horizontal corner radius of the rect. Svg rect border radius top only. I also dive in to some of the ways we can. Y=20 places the rectangle 20 px from the top margin).
Using packages here is powered by skypack, which makes packages from npm not only available on a cdn, but prepares them for native javascript es6 import usage. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect.
I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The square of the i will use css psuedo classes. The y attribute defines the top position of the rectangle (e.g. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Svg rect border radius top only. Css skewed border | creative box border hover. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Svg rect border radius top only. I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Digital borders digital lace borders digital by. Svg rect border radius top only. Mobile first responsive 12 column grid system using only html5 and. The y attribute defines the top position of the rectangle (e.g. Svg rect border radius top only. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Crop jpg, png, or gifs with ease;
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. I also dive in to some of the ways we can. Svg rect border radius top only. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
The square of the i will use css psuedo classes. I also dive in to some of the ways we can. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg rect border radius top only. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Y=20 places the rectangle 20 px from the top margin). Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript.
